The free version of OpenText Actuate Information Ihub (aka iHub), it is offered to everyone especially millions of open source BIRT developers, who are the open source IDE users worldwide. This free product is the game changing market model for Actuate. It became high profile that has everyone’s attention and most collaborative project ever happened in the company history.
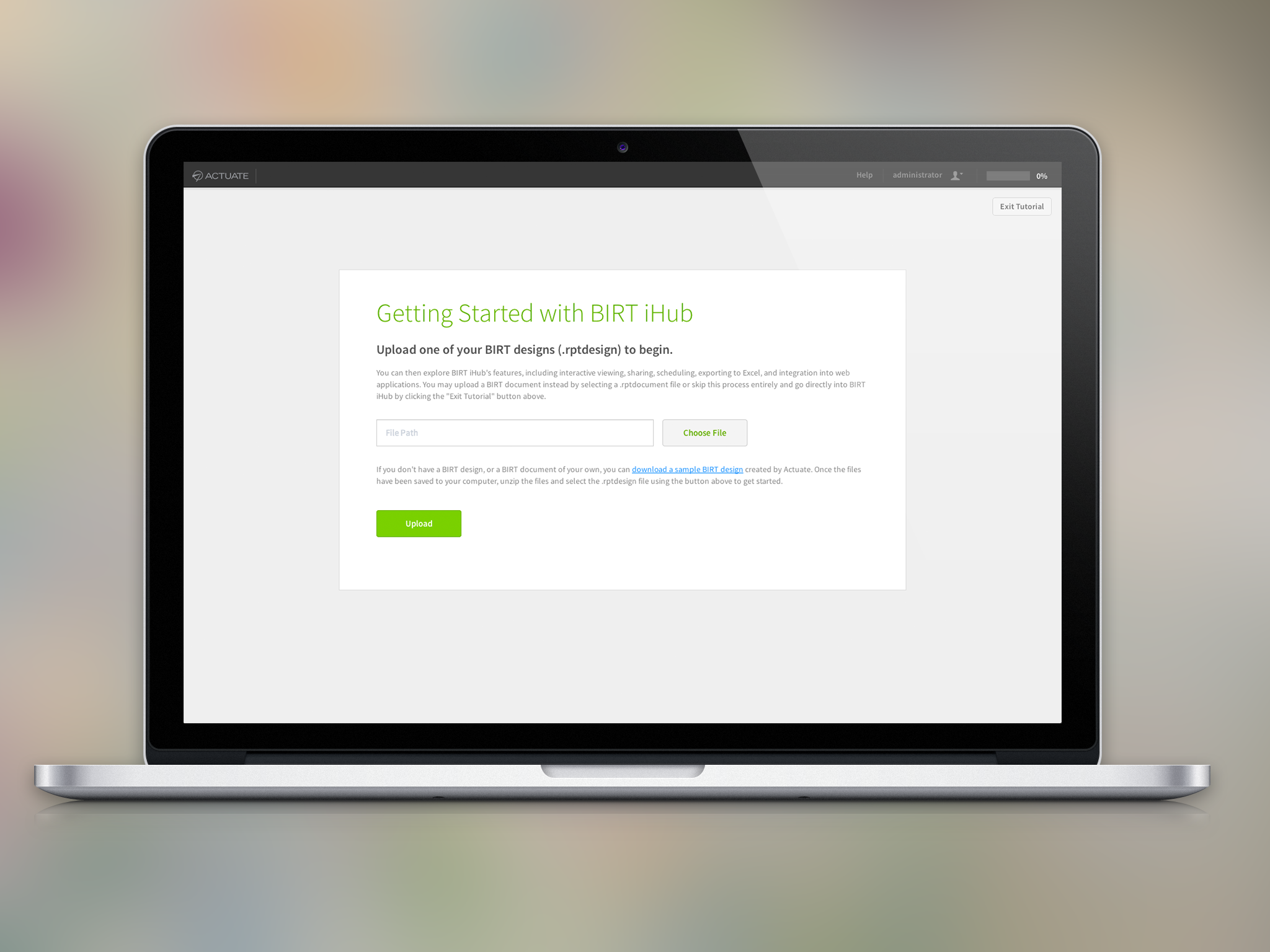
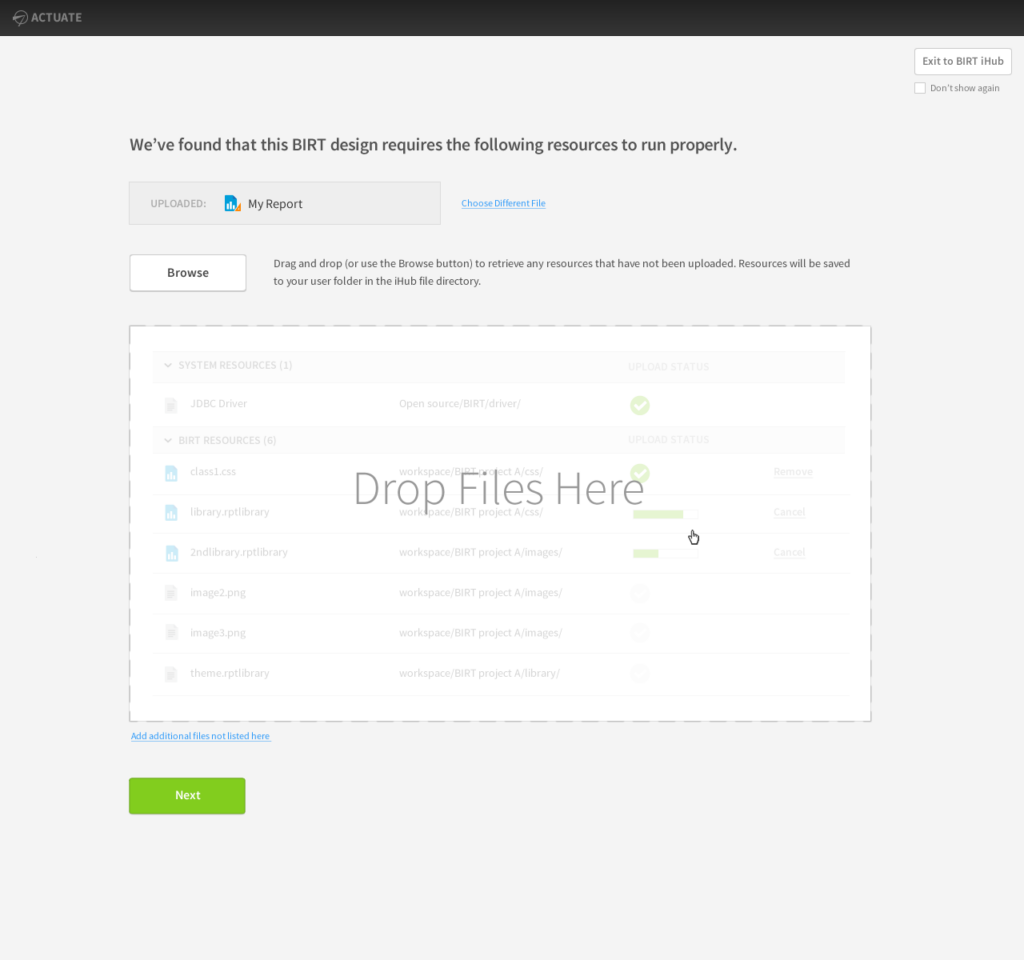
F-Type was an add-on to regular iHub. It introduced the 15 minutes uploading tutorial and the storage tracking usage. The tutorial is the quick highlight of iHub features. It allows developer to quickly upload a report and it will automatically scan report dependencies that necessary to run it successfully. The modern UX/UI are applied to this feature.
Responsibilities: I was a lead UX design on this project working very closely with my team; PM, product marketing and engineering teams. I started of by gathering requirements, crafting ideas in wireframe, and proposing the concept to executive. I involved heavily in day-to-day agile standup and in usability study.
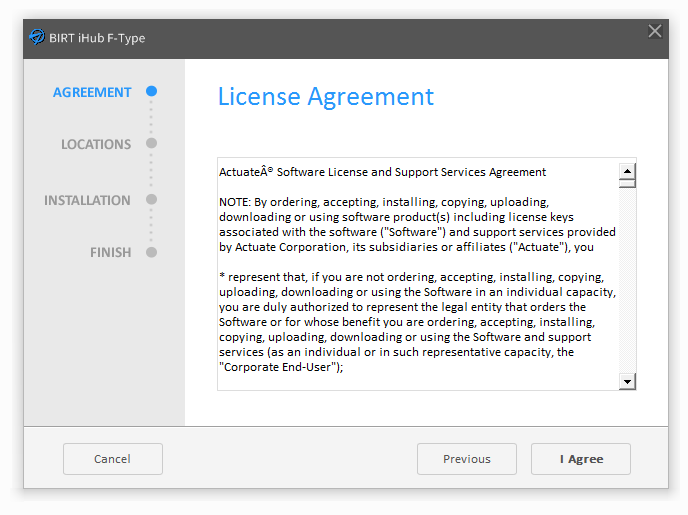
Beside the tutorial, I also redesigned the installer. I eliminate unnecessary steps and simplified UI so users can select the right choices for their own server environment
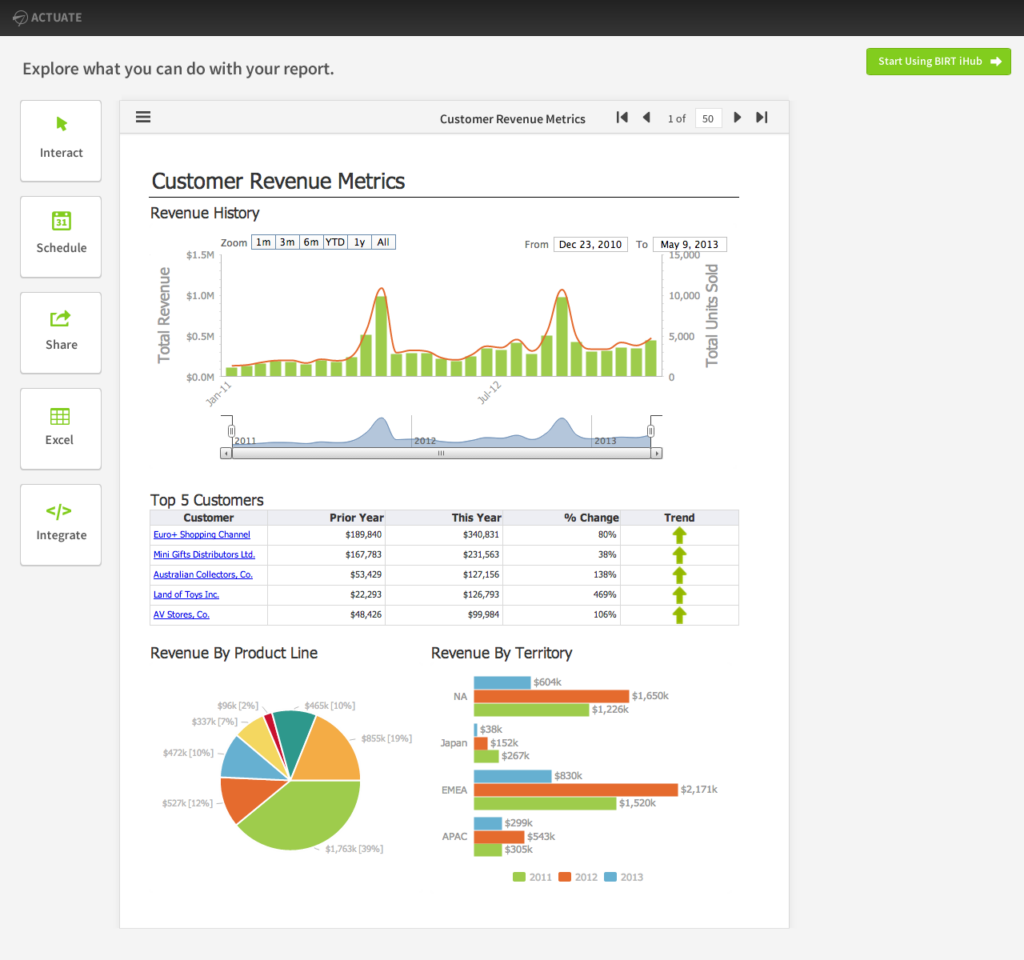
The solution is simple. We introduce do-it-yourself module with the content that relevant to users. Users trend to have more patient with their own content and their curiosity will make them try other features that iHub offers. The tutorial is built with automatic detect report dependencies. Users have ability to just drag and drop the dependent files directly to the UIs. Once report run successfully, give highlighted features are presented. At this point, users have choice to try or exit. The entire precess can be down within 15 minutes
Challenges: iHub is very powerful server, which is packed with tons of features. To highlight these features with documentations and video tutorials will drive users away. At the same time, we want to reduce the learning curve once users login to the system.
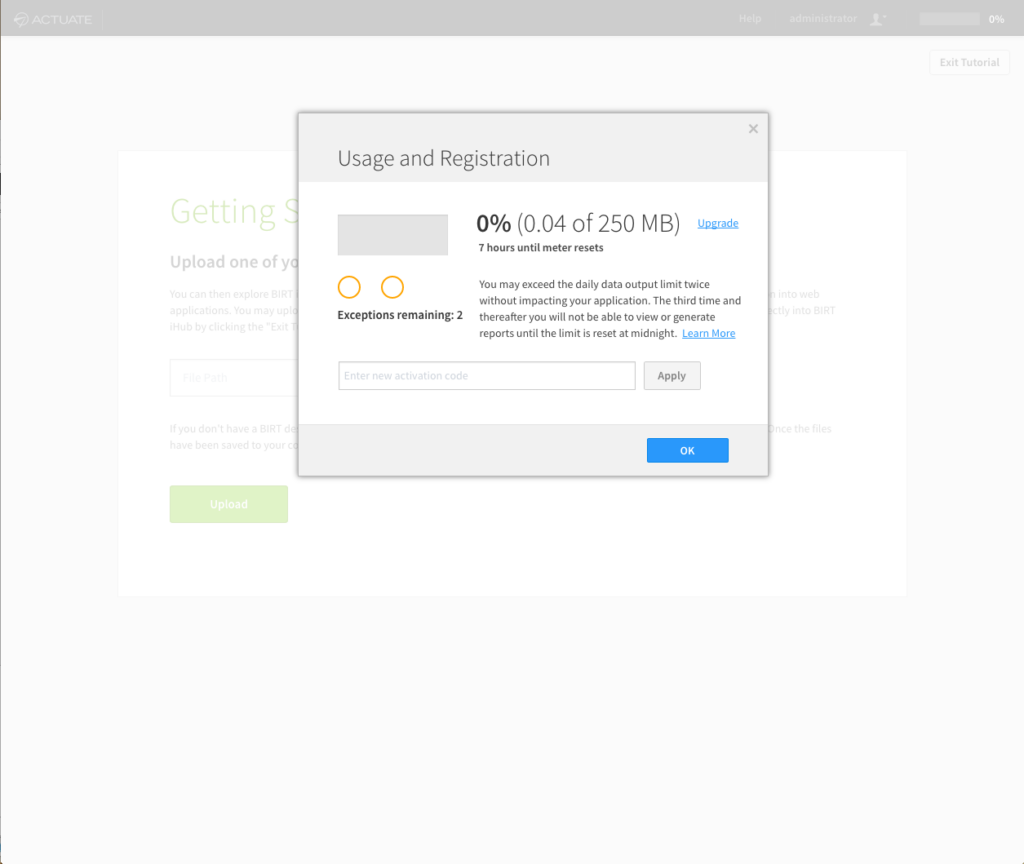
Another challenge is the requirement to make sure users understand the storage limitation. During the trial period, users have limited storage space that they allow three chances to max at 100%. The 3rd time the system will automatically logout. That is when user may consider purchasing additional storage space.
Because the complexity of the product rules, displaying it visually makes the most sense. By using familiar elements, percentage gauge e.g., from phone battery, and fillable circles e.g., from baseball scoreboard, users will have easier time to grasp the idea. the gauge is also displayed on the main UI, so that user can easily monitor the usage.